Stylable Sidebar
A new style for sidebars!? Sidebars is used for drawing attention to important announcements and events, as well as enhancing existing content with an image, graphic, or other related text. Take a peak of how you can create a custom Stylable Sidebar in Cascade.
How to Create a Custom HTML, Stylable Sidebar in Cascade CMS
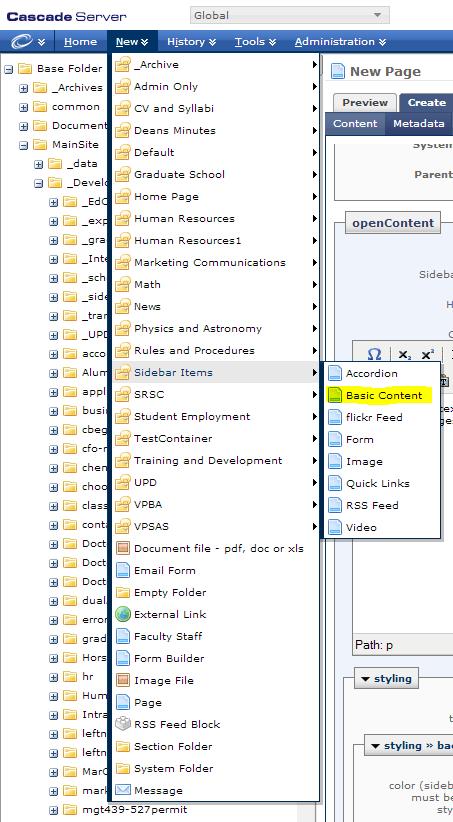
- In Cascade, navigate to "New" > Sidebar Items > Basic Content"

- To insert basic text, simply type into the "WYSIWYG" editor and format the text.
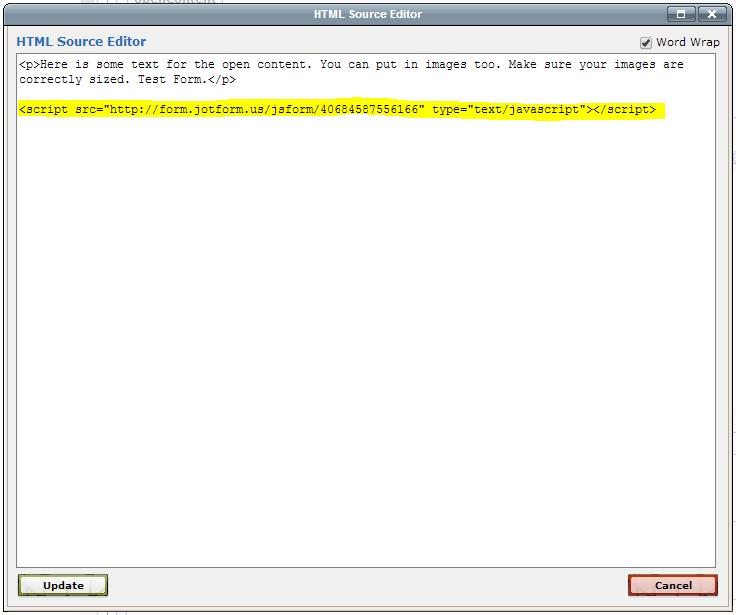
If you have the HTML button, you may insert custom HTML.

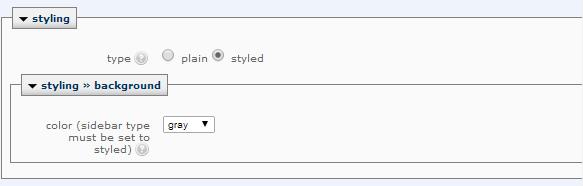
- To style your new Sidebar item, there are new options to select under the "Styling" section.

You can now select the background color, and general appearance of the Sidebar items.


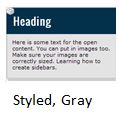
- Styled - A "styled" sidebar has a gray boarder around the sidebar body and a blue heading background color.
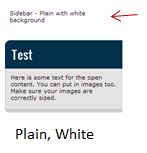
- Plain - A "plain" sidebar item has a white background behind the main body content and no header. Note: "Plain" sidebars can only have a white background.
- White - A "white" sidebar item has a white background behind the main body content of the sidebar.
- Gray - A "gray" sidebar item has a gray background behind the main body content of the sidebar.
Now, that you have created and styled your sidebar, you can now include it on your webpage.