Is a table the right solution?
Tables should be used to display data that needs to be aligned in rows and columns to be meaningful — not for general page formatting. With the rapid growth of mobile web access, we need to consider the user experience on all size devices. If you create a table, be sure to view the page on a phone or reduce the width of your browser window to simulate a mobile view. At this point evaluate if a table is the best solution for the content.
![]() Insert/Edit Table
Insert/Edit Table
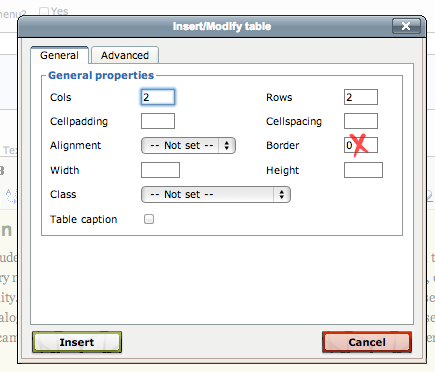
Place your cursor where you'd like to insert a table and clickInsert/Edit Table. Here you can specify the number of rows and columns as well as specify the width and height of the table (if you do not specify any dimensions, the table will resize to fit its contents). In most cases (where the table extends the width of the page), you'll want to enter a width of 100% so it will adjust its width to accommodate the user's device.
Click the Advanced tab at the top of the Insert/Modify table popup. Enter a short description of what the table contains in the Summary field – This is required to meet Accessibility Rule.

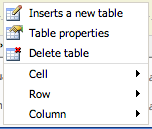
If you right click inside an existing table it will bring up the table editing dialog box. From here you can insert, delete or merge individual cells, rows and columns, as well as access the table properties. 
Although you can insert a new table within the existing table (the first menu item) this is not recommended. Clicking the Table Properties selection will display the Insert/Modify table window you saw when you first created the table. Clicking the Cell selection displays a set of actions you can take to make changes to the cell you right clicked in. Clicking the Table cell properties selection will bring up a window, in this window, it is a good idea to change the Cell type for header cells (those at the top and/or on the left of the table). This makes it easier for sight impaired persons to understand the information in the table.
To request a change to this page or to request access to make changes yourself, email helpdesk@etamu.edu.

