Stylable Sidebar
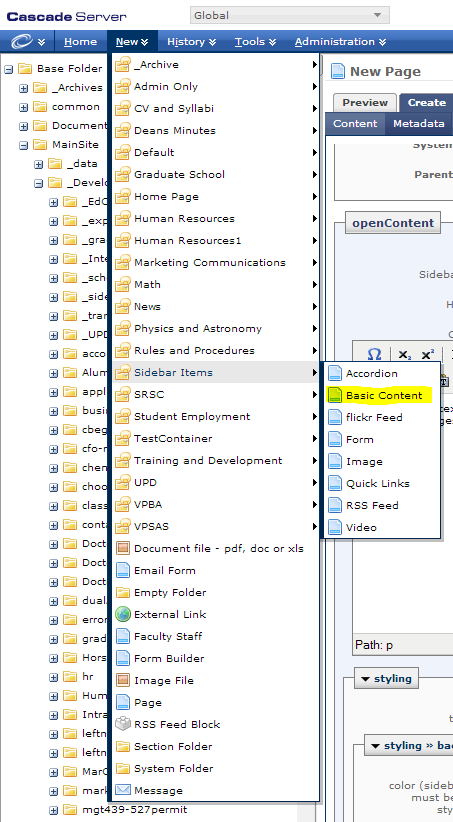
1. In Cascade CMS, navigate to “New > Sidebar Items > Basic Content”

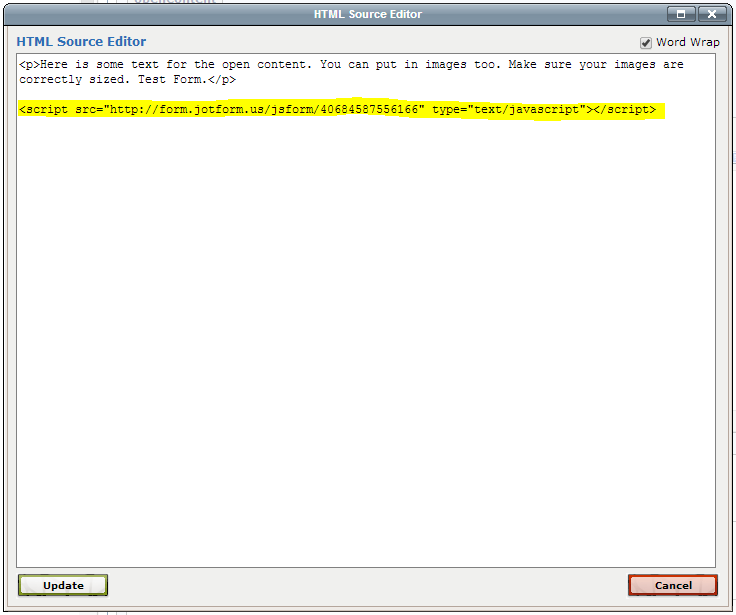
2. To insert basic text, simply type into the “WYSIWYG” editor and format the text. To insert custom HTML, click on the “HTML” button on the WYSIWYG editor and insert the HTML content.

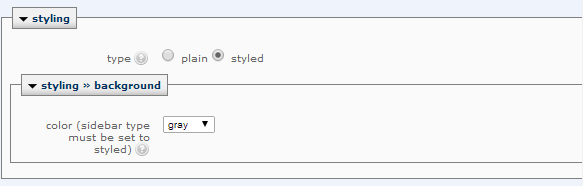
3. If you’d like to style your new Sidebar, there are options under the “styling” section for this. Here, you can adjust the background color, and general appearance of the Sidebar item.

a. Styled - A “styled” Sidebar has a gray border around the Sidebar body and a blue heading background color
b. Plain - A “plain” Sidebar item has a white background behind the main body content and no header at all. Note: “Plain” Sidebars can only have a white background.
c. White - A “white” Sidebar item has a white background behind the main body content of the Sidebar.
d. Gray - A “gray” Sidebar item has a gray background behind the main body content of the Sidebar.
4. Once you have styled the custom Sidebar, you can now include it on a page the way you nornally would by navigating to the page you’d like to include the Sidebar on, clicking on “Edit”, then selecting the new sidebar item under “Sidebar Items”. Don’t forget to publish your page!
