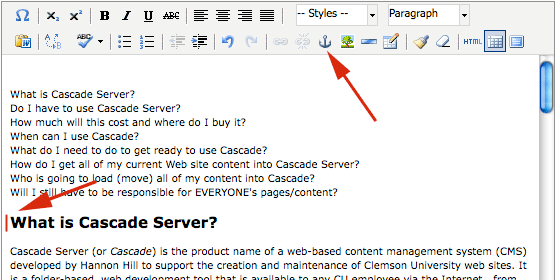
You have a long document with lots of information and you are constantly scrolling down to find your information on your webpage. Wouldn't it be nice to be able to click on a link and move to another area within the same page? Well, you can. You will use anchors sometimes known as bookmarks within a page to help the user navigate through a long page of content. For this process you will use the anchor button in the WYSIWYG editor to generate a link destination and then you will use the Insert/Edit Link button to complete the process Anchors are invisible to the reader when the page is displayed.
There are two steps to using an anchor.


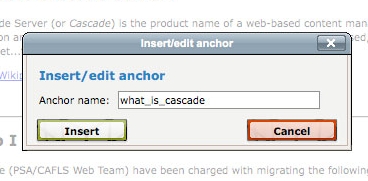
Please note: if you will have more than one anchor on one page, you don't want to name them all "anchor"...the link form above will not know which one you want to link to .
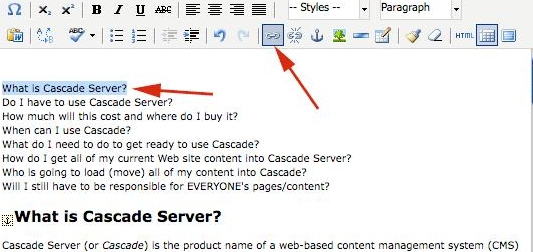
5. Now, select the text that you want visitors to click on in order to move to this new anchor, then choose the link button. 
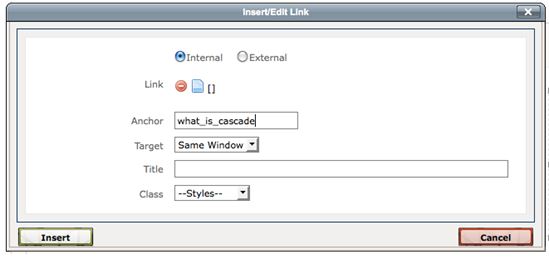
6. In the "Insert/Edit Link" pop-up window, type the new anchor's name in the "Anchor" field: 
7. Make sure you complete the "Title" field and choose "Insert".
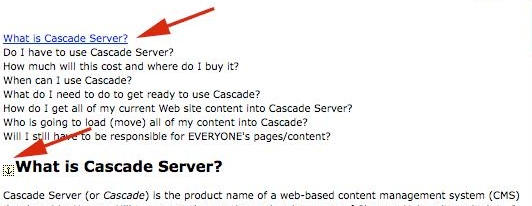
Now you will have a link from the top of your page to somewhere below. In the image below you will see that when a visitor clicks on "What is Cascade Server" they will be directed to portion of the page that has the answer.

To request a change to this page or to request access to make changes yourself, email helpdesk@etamu.edu.

